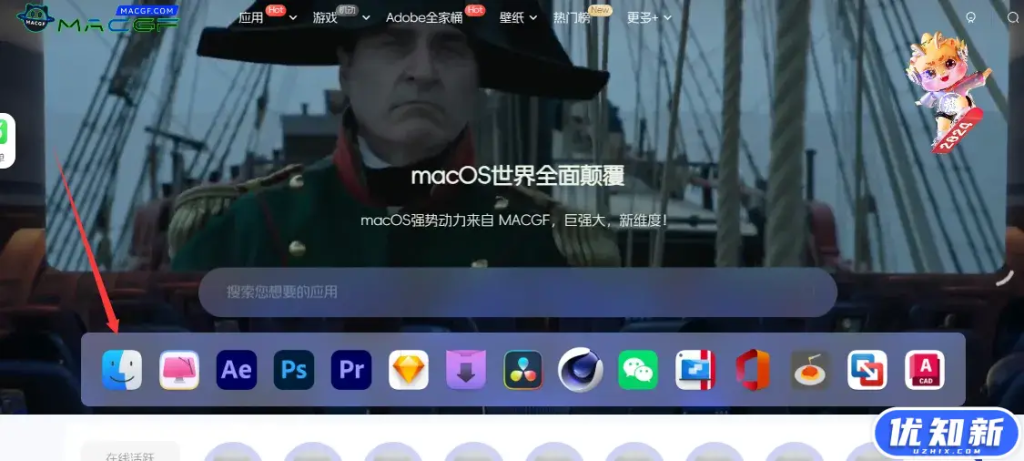
效果图

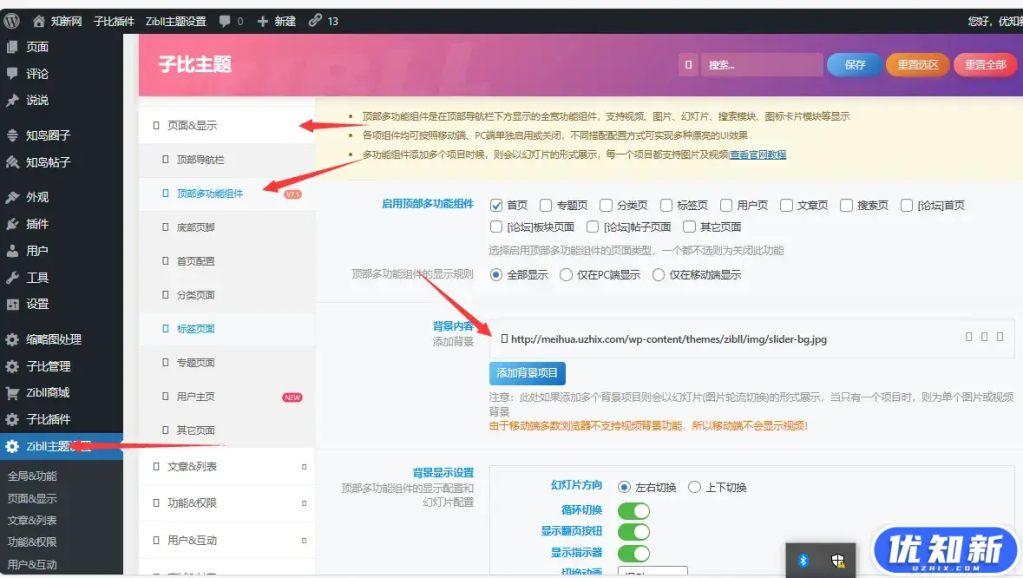
美化步骤


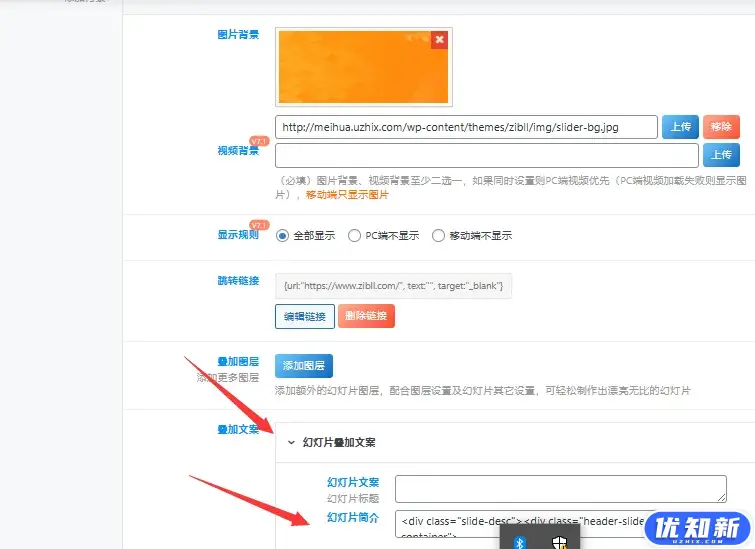
如图所示,在幻灯片简介这里添加代码(显示位置选择为居中)
然后添加自定义css代码
.icon-cover-card {
display: flex;
justify-content: center;
position: relative;
min-width: 60px;
}
.icon-cover-icon {
margin: 0 5px;
transition: transform 0.3s cubic-bezier(0.25, 0.1, 0.13, 1.34), margin-top 0.3s cubic-bezier(0.25, 0.1, 0.13, 1.34); /* 添加放大效果的过渡 */
z-index: 1;
max-width: 100%;
max-height: 100%;
}
.icon-cover-card:hover .icon-cover-icon:hover {
transform: scale(1.2) translateY(-5px);
z-index: 2;
margin-top: -20px;
}
@media screen and (max-width: 768px) {
.conter-bottom {
display: none;
}
}














请登录后查看回复内容