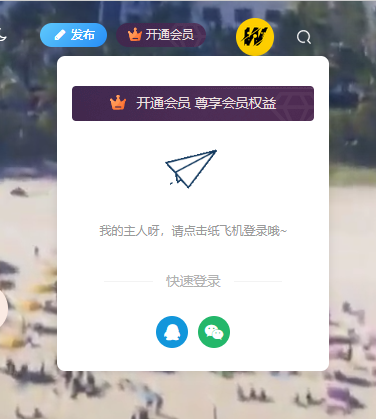
效果图

教程开始
前往/wp-content/themes/ACG/inc/functions打开zib-header.php 文件搜索
$href .= '<a href="javascript:;" class="signin-loader">将以下代码注释:
$href .= '<a href="javascript:;" class="signin-loader"><div class="badg mb6 toggle-radius c-blue">' . zib_get_svg('user', '50 0 924 924') . '</div><div class="c-blue">登录</div></a>';
$href .= !zib_is_close_signup() ? '<a href="javascript:;" class="signup-loader"><div class="badg mb6 toggle-radius c-green">' . zib_get_svg('signup') . '</div><div class="c-green">注册</div></a>' : '';
$href .= '<a target="_blank" href="' . add_query_arg('redirect_to', esc_url(zib_get_current_url()), zib_get_sign_url('resetpassword')) . '"><div class="badg mb6 toggle-radius c-purple">' . zib_get_svg('user_rp') . '</div><div class="c-purple">找回密码</div></a>';
$href .= '</div>';然后修改代码
素材图

css代码
最后将CSS粘贴至自定义CSS里















请登录后查看回复内容